Guia do Desenvolvedor Front-end
Guia do Desenvolvedor Front-end
🎯 O guia para alavancar a sua carreira
Abaixo você encontrará conteúdos para te guiar e ajudar a se torna um desenvolvedor front-end, caso você já atue como front-end confere o repositórios para descobrir novas ferramentas para o seu dia-a-dia, os caminhos que você pode tomar e as tecnologias para incorporar na sua stack para se tornar um profissional atualizado e diferenciado em frontend, faça bom uso do guia e bons estudos!
Segue nas redes sociais para acompanhar mais conteúdo:





⚠️ Nossa proposta
A proposta deste guia é dar uma ideia sobre o atual panorama e guiá-lo se você estiver confuso sobre qual o próximo aprendizado, não influenciar você a seguir os ‘hypes’ e ‘trendys’ do momento. Acreditamos que com um maior conhecimento das diferentes estruturas e soluções disponíveis poderá escolher a ferramenta que melhor se aplica às suas demandas. E lembre-se, ‘hypes’ e ‘trendys’ nem sempre são as melhores opções.
🔰 Para quem está começando agora
Não se assuste com a quantidade de conteúdo apresentados neste guia. Mesmo o foco sendo para profissionais já consolidados que desejam se manter atualizados, acredito que quem está começando pode usá-lo não como um objetivo, mas como um apoio para os estudos. Neste momento, dê enfoque no que te dá produtividade e o restante marque como Ver depois. Ao passo que seu conhecimento se torna mais amplo, a tendência é este guia fazer mais sentido e fácil de ser assimilado. Bons estudos e entre em contato sempre que quiser! :punch:
🚨 Colabore
- Abra Pull Requests com atualizações
- Discuta ideias em Issues
- Compartilhe o repositório com a sua comunidade
- Mande feedbacks no LinkedIn
- Faça uma doação pelo PIX: arthurcoutinho2@hotmail.com
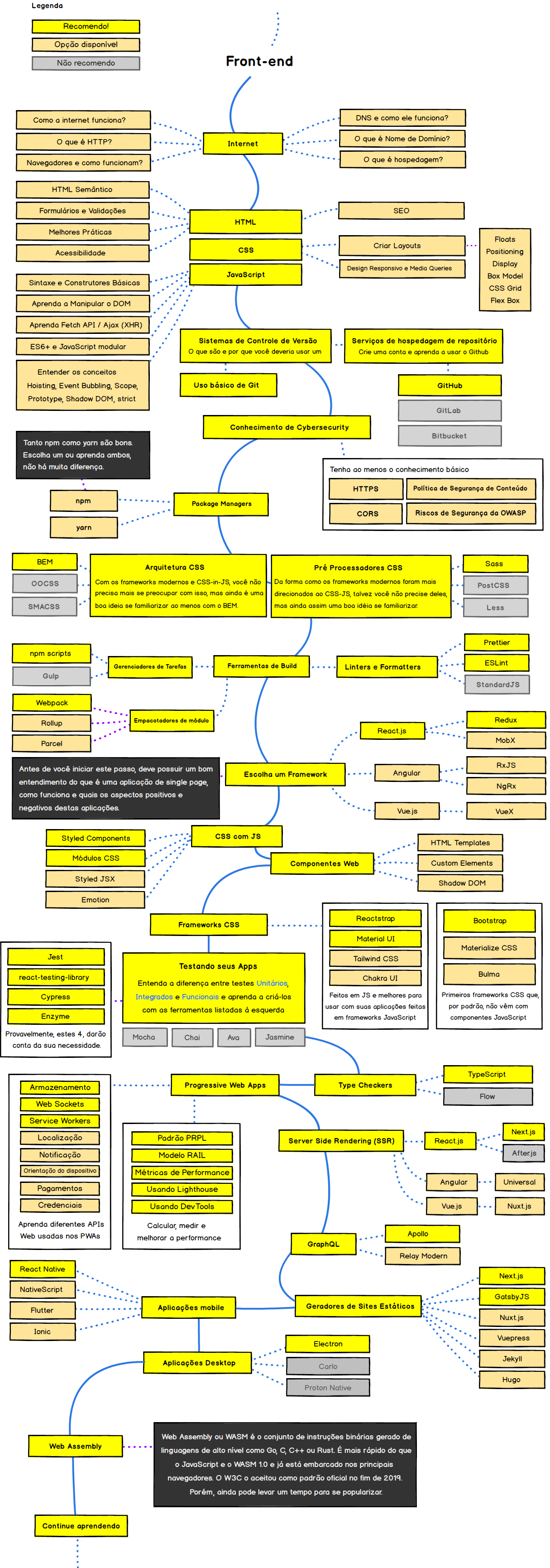
🔹 Frontend Roadmap

◾ HTTP
O Hypertext Transfer Protocol, sigla HTTP é um protocolo de comunicação utilizado para sistemas de informação de hipermídia, distribuídos e colaborativos. Ele é a base para a comunicação de dados da World Wide Web.
- MDN - HTTP - O MDN Web Docs é o website oficial de Mozilla para desenvolvimento de padrões web
◾ HTML
HTML (Linguagem de Marcação de HiperTexto) é o bloco de construção mais básico da web. Define o significado e a estrutura do conteúdo da web. Outras tecnologias além do HTML geralmente são usadas para descrever a aparência/apresentação (CSS) ou a funcionalidade/comportamento (JavaScript) de uma página da web, sendo assim HTML é uma linguagem essência para você que quer se tornar desenvolvedor front-end.
- MDN - HTML - O MDN Web Docs é o website oficial de Mozilla para desenvolvimento de padrões web
- Cursos de HTML - Cursos de HTML do repositório geral do Guia Dev Brasil
◾ CSS
CSS (Cascading Style Sheets) é um mecanismo para adicionar estilo a um documento web. O código CSS pode ser aplicado diretamente nas tags ou ficar contido dentro das tags
- MDN - CSS - O MDN Web Docs é o website oficial de Mozilla para desenvolvimento de padrões web
- Cursos de CSS - Cursos de CSS do repositório geral do Guia Dev Brasil
◾ JavaScript
JavaScript é uma linguagem de programação interpretada estruturada, de script em alto nível com tipagem dinâmica fraca e multiparadigma. Juntamente com HTML e CSS, o JavaScript é uma das três principais tecnologias da World Wide Web.
- MDN - JavaScript - O MDN Web Docs é o website oficial de Mozilla para desenvolvimento de padrões web
- Cursos de JavaScript - Cursos de JavaScript do repositório geral do Guia Dev Brasil
◾ Frameworks
Framework é um conjunto de códigos prontos que podem ser usados no desenvolvimento de aplicativos e sites. O objetivo dessa ferramenta é aplicar funcionalidades, comandos e estruturas já prontas para garantir qualidade no desenvolvimento de um projeto, cada linguagem possi diversos frameworks que podem ser utilizado para te ajudar em umafuncionalidade específica, por configuração, durante a programação de uma aplicação.
- Frameworks para HTML - 10 frameworks responsivos para ser utilizado no HTML5
- Frameworks para CSS - 14 frameworks que podem ser utilizados no seu CSS
- Frameworks no front-end - Frameworks mais utilizados no front-end
- Frameworks e bibliotecas JavaScript - Frameworks e bibliotecas para ser utilizadas no JavaScript
◾ APIs
O conceito de API nada mais é do que uma forma de comunicação entre sistemas. Elas permitem a integração entre dois sistemas, em que um deles fornece informações e serviços que podem ser utilizados pelo outro, sem a necessidade de o sistema que consome a API conhecer detalhes de implementação do software, as APIs permitem que o usuário final utilize um aplicativo, software ou até uma simples planilha, consultando, alterando e armazenando dados de diversos sistemas, sem que o usuário precise acessá-los diretamente.
- MDN - APIs - O MDN Web Docs é o website oficial de Mozilla para desenvolvimento de padrões web
- APIs Públicas - Uma lista coletiva de APIs gratuitas para uso em software e desenvolvimento web
📚 Recomendação de livros
- Clean Code - Código Limpo
- Refactoring - Refatoração
- Clean Archtecture - Arquitertura Limpa
- O programador pragmático
🛠️ Ferramentas
◾ Sites para desenvolvedor front-end
- Text Pop 3D - Cria efeitos de texto 3D
- Shape Dividers - Gera divisores de formas verticais, responsivos, e animados facilmente com este gerador de divisores de formas SVG
- Couleur - Uma ferramenta de cores simples para ajudá-lo a encontrar uma boa paleta de cores para seu projeto da web)
- Baseline CSS Filters - 36 Belos filtros de fotos, com edição simples e CSS para copiar)
- UI Deck - Modelo de página de destino HTML gratuitos e premium, temas de bootstrap, modelos de React, modelos de Tailwind, modelos de site HTML, e kits de interface de usúario)
- Naevner - Descrição de cores em linguagem natural, gerador de códigos em cores hexadecimais)
◾ Templates HTML gratuitos
- Bootstrap Made - Temas HTML5 + CSS3 gratuitos
- W3 Layouts - Temas HTML5 + CSS3 gratuitos
- One Page Love - Temas HTML5 + CSS3 gratuitos
- ThemeWagon Freebies - Temas HTML5 + CSS3 gratuitos
◾ Sites para aprender ou treinar CSS
- CSS Grid Garden - Ferramenta online para estudos de Grid (CSS)
- Flukeout - Aplicação online para aprender CSS de forma prática
- Flex Box Froggy - Desafio de Programação Front-end focados na propriedade flex box. IDE integrada.
- Flexbox Defense - Aprenda flexbox com um game
- 100 Dias de CSS - 100 Desafios de CSS
- CSS Battle - Batalhas temporárias de CSS. IDE integrada
- CSS Tricks - Site para treinar
- CSS Hell - Coleção de erros comuns de CSS e como corrigi-los
◾ Geradores de CSS
- Neumorphism - Tendência aplicação border-radius
- Fancy Border-Radius - Gerador de formas com border-radius no CSS
- WAIT! Animate - Gerador de animações de CSS
- Best CSS Button Generator - Gerador de butões do CSS
- HTML CSS JS Generator - Gerador de HTML/CSS/JS
- BennettFeely - Criador de clip-path
◾ Ferramentas de desenvolvimento
- Internxt - Internxt Drive é um armazenamento de arquivos de conhecimento zero serviço baseado na melhor privacidade e segurança da classe
- Motion - Uma nova biblioteca de animação, construída na API Web Animations para o menor tamanho de arquivo e o desempenho mais rápido.
- Hokusai - Conteúdo sobre NFT’s
- Hidden Tools - Ampla coleção de ferramentas feitas pela comunidade disponiveís para uso
- Dev Hints - Coleção de cheatsheets
- Bundlephobia - Descubra o custo de adicionar um pacote npm ao seu pacote
- Refactoring Guru - Padrões de projetos “Design patterns”
- DevDocs - DevDocs combina várias documentações de API em uma interface rápida, organizada e pesquisável.
- HTML Validator - Validação de arquivo HTML
- HTML 5 Test - Testa arquivos HTML5
- Image Slide Maker - Ferramenta de geração gratuita do Image Slider Maker
- .NET Fiddle - Codifique e compartilhe projetos C# online
- 1PageRank - Rankeie seu site nos mecanismos de buscas e aprenda com a concorrência
- Any API - Diretório gratuito com APIs públicas
- Autoprefixer CSS - Transpile código CSS atual para código CSS com maior cobertura de navegadores antigos
- Browser diet - Guia de performance para desenvolvimento web
- Can I email… - Descubra o que do HTML e CSS pode ser usado em estruturas de e-mail
- Can I use… - Descubra se você pode usar determinadas tecnologias web
- CloudFlare - CDN grátis
- CMDER - Linha de comando simples, consegue rodar comands bash e Shell, alternativa ao Hyper
- CodePen - Rede social de desenvolvedores front-end
- CodeSandbox - Caixa de área para desenvolvedores web
- Connection Strings - Site com strings de conexão para diversas plataformas
- CSS Formatter - Retire a minificação e formate o código CSS
- CSS Minifier - Conversor de código CSS para CSS minificado
- CSS W3.org - Validar CSS
- Debuggex: Online visual regex tester. JavaScript, Python, and PCRE - Construa e teste expressões regulares
- docsify - Crie docs incríveis de projetos
- EasyForms - API open source que permite criação formulários de contato com HTML puro
- Editor.md - Editor Markdown online e open source
- ES6console - Compilador de JS para Ecmascript
- Firebase - Desenvolva aplicativos mobile e web incríveis este serviço da Google
- Firefox Developer Edition - Navegador web para desenvolvedores web
- Full Page Screen Capture - Capture páginas inteiras com uma extensão para Chrome
- generatedata - Gerador de dados para testes
- Git Command Explorer - Encontre os comandos certos que você precisa sem vasculhar a web
- GitHub Gist - Faça pequenas anotações e pequenos códigos no GitHub Gist
- Google Transparency Report - Verificar segurança de um site
- Grader - Avaliação de site
- How to Center in CSS - Gerador de código para divs ou textos que necessitam de centralização
- Hyper - Linha de comando simples, útil e gratuito
- Joomla - CMS gratuita
- JS Bin - Codifique e compartilhe projetos HTML, CSS e JS
- JSCompress - Conversor de código JS para JS minificado
- JSON Editor Online - Ferramenta para visualizar e editar arquivos JSON
- JSFiddle - Codifique projetos JS online
- JSONLint - Ferramenta para validar seu JSON
- JSON Generator - Ferramenta para gerar JSON com base em template
- KeyCDN Tools - Faça uma análise das suas aplicações web
- Liveweave - Codifique projetos HTML, CSS e JS
- Lorem Ipsum - Gerador de texto fictício
- Mapbox - Mapas e localização para desenvolvedores
- Memcached - Melhore o desempenho de seu website com cache
- Mockaroo - Gerador de dados para testes
- Mussum Ipsum - Gerador de texto fictício
- NPM HTTP-Server - Rode um servidor local com um pacote npm
- Password Generator - Um gerador de senhas simples com foco na segurança
- Online C Compiler - Ferramenta para compilar C online
- React Dev Tools - Ferramenta para debug do ReactJS
- React Hook Form - Valide seus formulários de projetos que utilizam React ou React Native
- RelaX - Crie expressões algébricas relacionais de consultas
- Responsive - Teste a responsividade do seu site
- Shields.io - Gerador de badges para markdown
- SSL Server Test - Testar SSL de sites
- StreamYard - O StreamYard é um estúdio de transmissões ao vivo no seu navegador
- Swagger - Ferramenta para projetar, construir, documentar e usar serviços da Web RESTful
- Tabela ASCII - Tabela completa com caracteres ASCII
- Telegram - Mensageiro criptografado
- TinyJPG - Comprima imagem do formato JPG
- TinyPNG - Comprima imagem do formato PNG
- Creately - Crie e altere lindos diagramas em tempo real com a sua equipe
- Carbon - Crie Snippets de codigo clean e bonitos
- DbDiagram - Crie elegrantes diagramas de banco de dados e gere script ddl
- SqlDesigner - Crie Diagramas de banco de dados de maneira rapida e gere script ddl
- W3.org - Validar HTML
- WakaTime - Gerencie seu tempo de desenvolvimento
- Web Developer - Extensão para Chrome com multi-funções
- Web.dev - Testar website (criado pela Google)
- WebPageTest - Testar perfomance de site
- Wedsites - Liste suas atividades e acompanhe seu progresso
- WordPress - Criação de blogs
- XML Sitemaps - Criador de sitemaps.xml
- Minimamente - Efeitos para utilizar no CSS
- Hamburgers - Menu de hamburgers para utilizar em CSS
- Hover Effects - Hover effects para utilizar no CSS
◾ Design front-end
- Adobe XD - Software de design para projetos
- Awwwards - Inspiração para interfaces e templates com o que há de mais novo em questão de design de interfaces
- Bootstrap - Framework CSS
- BuildBootstrap - Crie layout responsivo para o framework Bootstrap na versão 3 e 4
- Bulma CSS - Estrutura CSS gratuita baseada no Flexbox
- Canva - Ferramenta de design online
- Chart.js - Biblioteca JavaScript de criação de gráficos
- Colors and Fonts - Apresenta paletas de cores e tipografia
- Coolors - Palhetas de cores e monte a sua própria
- Colors lol - Repositório de paletas de cores
- Cruip - Recursos de templates
- CSS Effects Snippets - Animações CSS prontas para usar
- CSS Layout - Layouts e padrões populares feitos com CSS
- CSS Reference - Guia visual para CSS com referencias de uso
- CSS Tricks - Blog com vários tutoriais frontend
- DevSamples - Exemplos de códigos fáceis de usar para HTML, CSS e JavaScript
- Excalidraw - Desenhe diagramas como se tivessem sido feitos a mão
- Fancy Border-Radius - Gerador de formas com border-radius no CSS
- Figma - Desenhe projetos online de apps, softwares e websites
- Flatui Color Picker - Paleta de cores interativa de forma harmonizar o front
- Font Flipper - Ferramenta para testar fontes
- FontPair - Ferramenta para combinações de fontes
- FontSpark - Gera fontes aleatórias de uma lista de fontes famosas usadas na web
- Foundation - Framework responsivo
- Framer - Ferramenta de criação de interfaces interativas
- FreeFrontEnd - Exemplos de códigos, tutoriais e artigos de HTML, CSS, Javascript (Angular, JQuery, React, Vue)
- Gravit Designer - Ferramenta de design online com suporte a ilustração vetorial
- Grid Layoutit - Gerador de grid para código CSS
- HTML DOM - Gerenciar o DOM HTML com JavaScript vanilla
- Interfacer - Recursos para criação de interfaces
- Interfaces.pro - Inspiração para interfaces
- Invision - Software de design para projetos
- Lottie - Animações em after effects via json
- Luna - Framework CSS brasileiro
- Material-UI - Um framework de interface de usuário para React
- Mockup - Visualize e colabore no design de aplicativos para dispositivos móveis
- Nes.css - Framework CSS estilo NES
- Neumorphism - Tendência aplicação border-radius
- Normalize CSS - Normaliza estruturas entre navegadores
- Pixilart - Desenhe pixel arts online
- Pixlr - Conjunto de ferramentas e utilitários de edição de imagem baseado em nuvem
- PSD-To-CSS-Shadow - Gera o script para uma sombra (box-shadow & text-shadow) no CSS baseado nas configurações de sombra no Photoshop
- Pure.css - Framework CSS responsivo
- Remove.bg - Remove fundos de imagens automaticamente
- Sketch - Desenvolvimento de layouts em alta qualidade
- Squoosh.app - Compressor de imagens e comparador, via navegador
- SweetAlert2 - Biblioteca JavaScript de alertas responsivos e customizáveis
- Tailwind CSS - Framework de estilo CSS
- UI Gradients - UI gradientes para utilizar
- Vectorizer - Converta imagens como PNGs, BMPs e JPEGs em gráficos vetoriais (SVG, EPS, DXF)
- Whimsical - Flowchart, Wireframe, Sticky Notes e Mind Map
- X-Icon Editor - Gerador de favicon com alta resolução a partir de imagens
◾ Desafios
- Ace Front End - Desafios de programação Front-end. Resultados via texto. IDE integrada
- AdventoOfCode - Desafios de programação por temporada. Sem IDE integrada. Validação manual feita pelo usuário
- App Ideas - Compilado de desafios para você testar seus conhecimentos e aumentar seu portfólio
- CodePen Challenges - Desafios de Programação Front-end. IDE integrada
- Codier - Desafios de Programação Front-end, análise dos resultados feita pela comunidade. IDE integrada
- CSS Battle - Batalhas temporárias de CSS. IDE integrada
- DevChallenge - Site com desafios de front-end, back-end e mobile
- Flex Box Defense - Desafio de Programação Front-end focados na propriedade flex box. IDE integrada.
- Flex Box Froggy - Desafio de Programação Front-end focados na propriedade flex box. IDE integrada.
- Front End Challanged Club - Bogs com desafios de programação front-end
- Frontend Challengens - Repositório no GitHub com vários desafios solicitados reais solicitados por empresas
- Frontend Mentor - Desafios de Programação Front-end, análise dos resultados feita pela comunidade, sem IDE integrada
- Code Well - Treine suas habilidade de HTML e CSS com alguns templates
◾ Bibliotecas para JavaScript
◾ Ferramentas para hospedar seu site
- Github Pages - Hospedado diretamente de seu repositório GitHub. Basta editar, enviar e suas alterações entrarão em vigor
- Award Space - Hospedagem gratuita na web + um subdomínio gratuito, PHP, MySQL, instalador de aplicativo, envio de e-mail e sem anúncios
- Byet - Hospedagem Gratuita e Serviços de Hospedagem Premium.
- Infinity Free - Free Unlimited Web Hosting
- 1FreeHosting - Hospedagem de sites grátis com 100GB de largura de banda
- Amazon Web Services - Serviço de aluguel de servidores e outros serviços
- BlueHost - Empresa americana de hospedagem de sites
- DigitalOcean - Aluguel de servidores dedicados e compartilhados
- DreamHost - Hospedagem de sites de alta disponibilidade
- Embratel - Hospedagem de sites nacional
- GoDaddy - Hospedagem de sites internacional
- GoDaddy - Empresa de aluguel de servidores compartilhados, dedicados e registro de domínio
- Google Cloud - Serviço de aluguel de servidores da Google
- Heroku - Hospedagem de sites grátis com suporte à NodeJS, Java, Ruby, PHP, Python, Go, Scala e Clojure
- HostGator - Hospedagem compartilhada e dedicada para sites e serviços
- Hostinger - Hospedagem de sites
- Hostoo - Hospedagem de sites em cloud computing dedicado
- iPage - Hospedagem de sites gringa com descontos para anúncios
- KingHost - Hospedagem compartilhada e dedicada para sites e serviços de marketing por e-mail
- Netlify - Hospedagem para sites estáticos que combina implantação global, integração contínua e HTTPS automático
- One.com - Serviços gerais digitais (incluindo hospedagem de sites)
- Surge - Hospedagem gratuita para páginas estáticas
- Umbler - Hospedagem compartilhada, cloud computing sob taxação de uso
- Vercel - Hospedagem grátis de sites estáticos e serveless
◾ Sites para inspirar o seu desenvolvimento
- Product Hunt
- Namify
- Dribbble
- Deviant Art
- Lapa
- Hyper Pixel
- One Page Love
- One Page Love Avatars
- Land Book
- Awwwards
- Best Folios
- Sitesee
- Httpster
- Builders Club
- CSS Nectar
- Collect UI
- Best Web Site
◾ Banco de imagens gratuitas
- 500px - Banco de imagens gratuitas
- Burst - Plataforma de imagens do serviço de ecommerce Shopify
- Cupcake - Imagens gratuitas para uso comercial
- Banco De Imagens Com Diversidade - Banco de imagens com pessoas diversas
- DrawKIT - Ilustrações para qualquer um usar
- FlatIcon - Banco de ícones vetoriais
- Flickr - Rede social de fotógrafos
- FreeImages - Banco de imagens gratuitas
- FreePik Stories - Banco de ilustrações gratuitas
- Freerange - Banco de imagens gratuitas
- Glaze - Banco de ilustrações, sem direitos autorais
- Gratisography - Banco de imagens gratuitas
- Humaaans - Ilustrações de humanóides
- Icons8 - Ícones em diversos estilos
- Imgur - Plataforma com milhões de imagens
- IraDesign - Ilustrações editáveis de cores e objetos
- Life of Pix - Banco de imagens gratuitas
- Little Visuals - Banco de imagens gratuitas
- Lorempixel - Banco de imagens para uso como template
- Lukas Zadam - Ilustrações SVG em diferentes tamanhos e estilos
- ManyPixels - Galeria de ilustrações com direito a edição de cores
- Morguefile - Banco de imagens gratuitas
- Nappy - Banco de imagens gratuitas (atribuição recomendada)
- Nos.twnsnd - Arquivo público de fotos antigas
- OpenMoji - Banco de emojis para uso
- Pexels - Banco de imagens gratuitas
- PhotoPin - Banco de imagens gratuitas no estilo criativo
- Picjumbo - Banco de imagens gratuitas
- Picsum - Banco de imagens para uso como template
- Pixabay - Banco de imagens gratuitas (não requer atribuição)
- Public domain archive - Banco de imagens gratuitas
- RemixIcon - Banco de Ícones para uso gratuito
- StockSnap - Banco de imagens gratuitas (não requer atribuição)
- unDraw - Ilustrações livres para usar
- Unsplash - Banco de imagens gratuitas
- Visual Hunt - Banco de imagens gratuitas
- Wikimedia Commons - Banco de imagens mundial
◾ Sites para baixar e encontrar fontes
- Adobe Fonts
- Google fonts
- Dafont
- NetFontes
- Urbanfonts
- Befonts
- Fonts space
- 1001 fonts
- Abstract fonts
- Fontget
- Material Design Icons
◾ Sites de paletas de cores
- Paletton
- Adobe Color
- Color Hunt
- Happy Hues
- Coolors
- Gradient Hunt
- Flat UI Colors
- Grabient
- Pigment
- WebGradient
- Color.lol
◾ Lista de ilustrações
- DrawKIT
- Humaaans
- Open Doodle
- Storyset
- unDraw
- 404 Illustrations (by kapwing)
- 404 Illustrations
- Ouch
- Delesing
- Pixeltru
- Iconscout
◾ Site de icones
- DrawKIT
- Eva Icons
- Feather Icons
- Font Awesome
- Heroicons
- Iconsvg
- Icons8 Line Awesome
- Icons8
- Shape
- Flaticon
- Bootstrap icons
- devicon
◾ Extensões para o seu navegador